Shell Market Hub Download Centre
Increasing productivity and reducing annual costs by solving challenges faced by the Marketing Team
*Password protected.
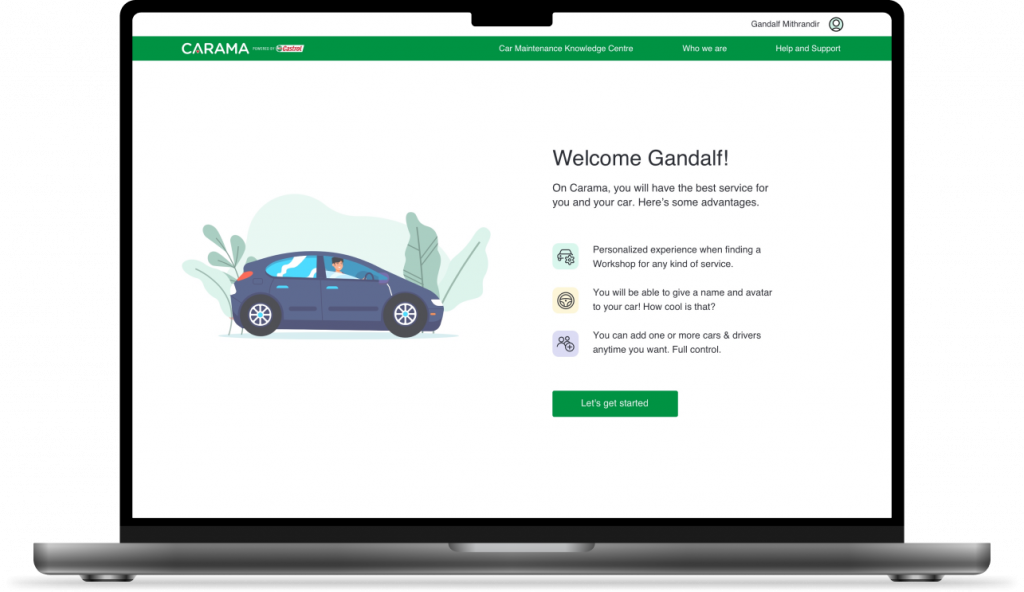
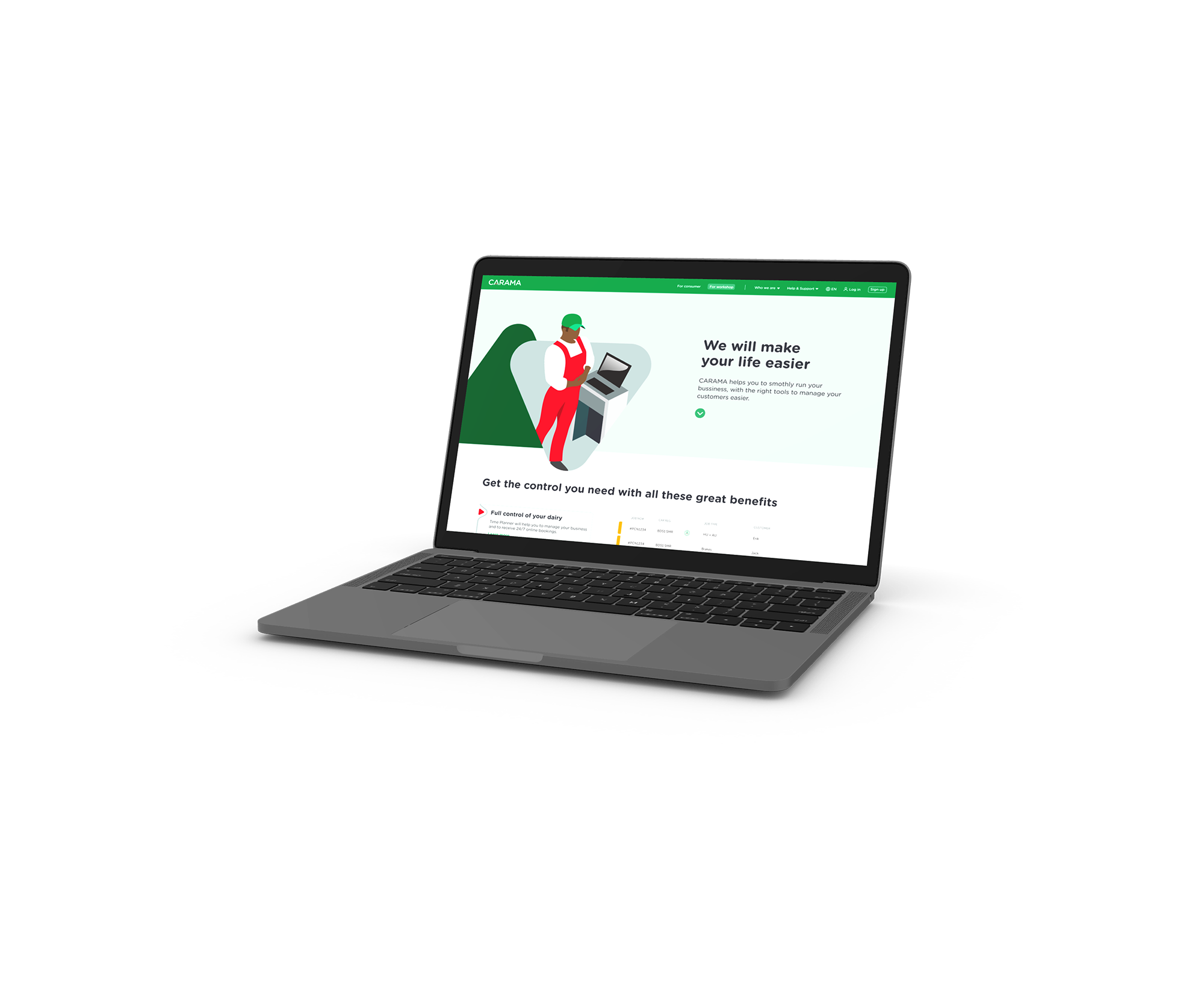
Redesigning B2B homepage for Carama
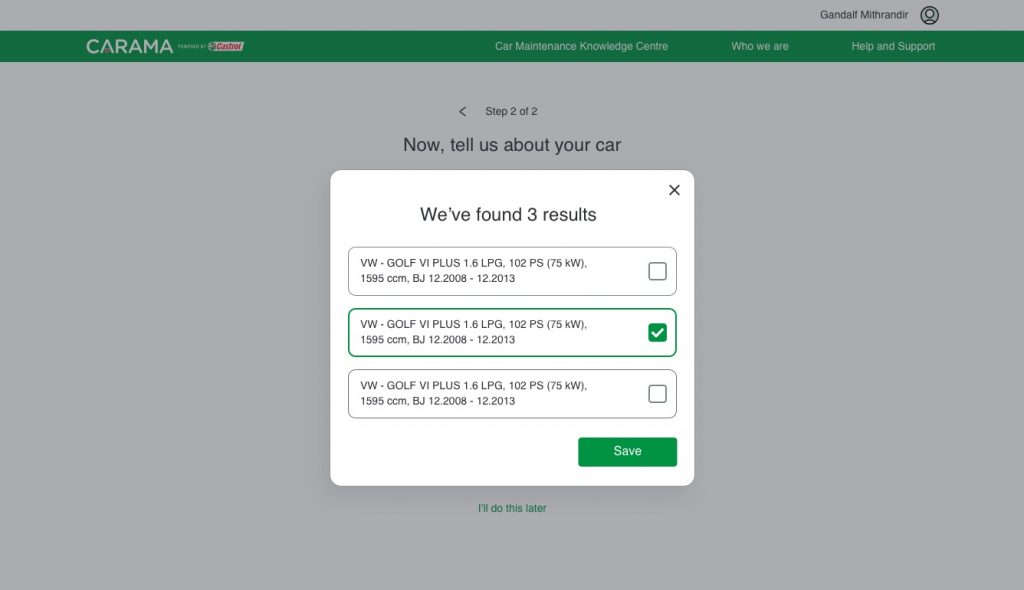
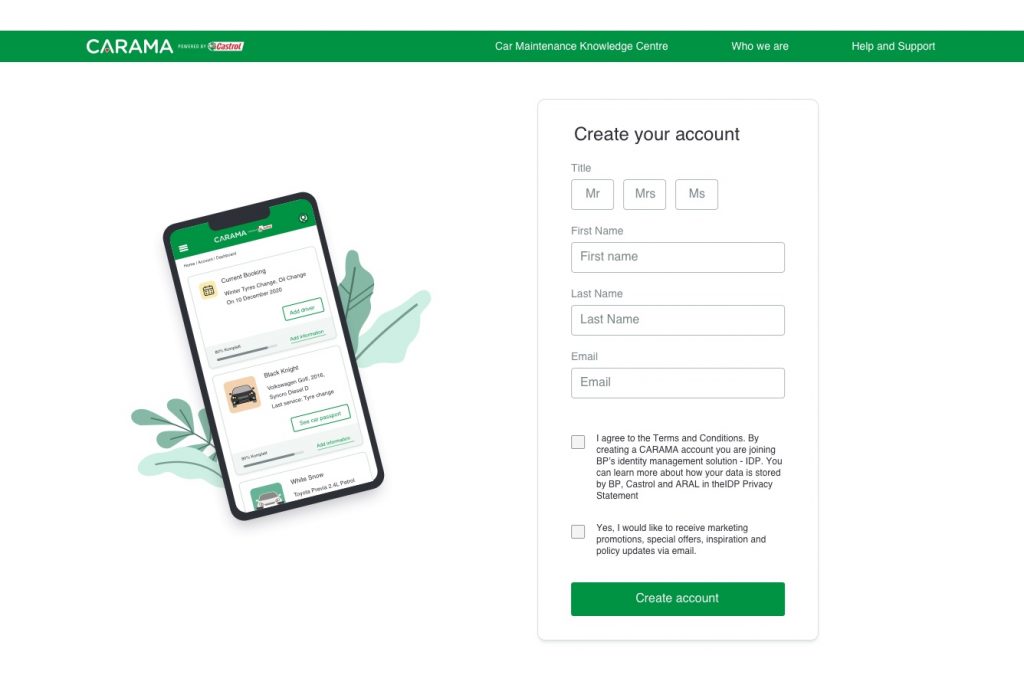
Increasing sign-up conversion by creating solutions for a sharp drop-off